近日,华为发布了最新的HarmonyOS折叠屏设计规范。本次更新的设计规范围绕折叠屏宽屏适配和双窗口创新,提供了更详细的适配范式和创新案例,让折叠屏体验再上新台阶;同时增加了更多设计工具,帮助开发者高效开发和适配基于折叠屏的应用和服务。
HarmonyOS折叠屏设计规范更新 拥有更详细适配范式和更丰富典型案例
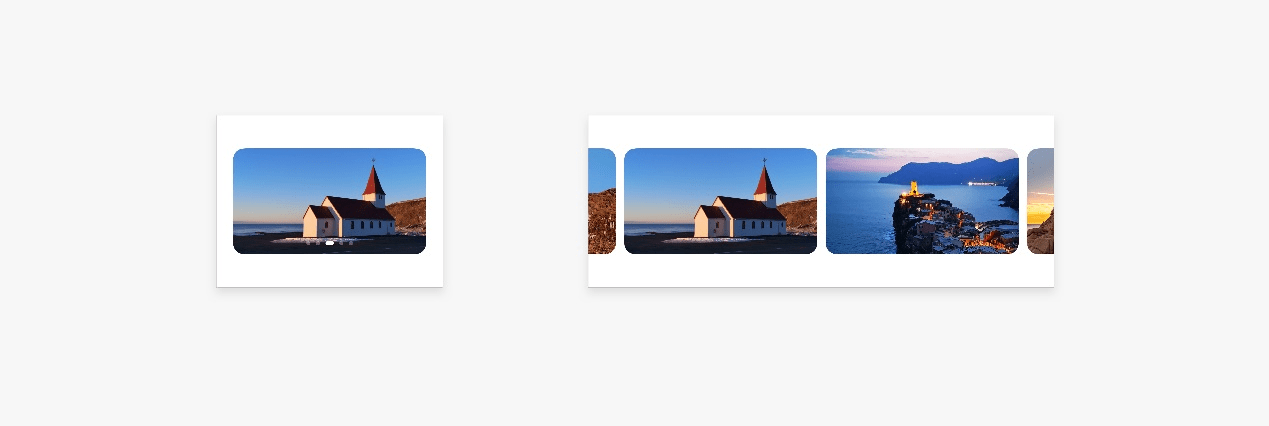
在今年上半年发布的HarmonyOS折叠屏规范中,针对字体、图标、图片、视频、弹窗等影响大屏适配的关键元素进行了分析和建议,而新版HarmonyOS折叠屏设计规范基于人因研究结果更进一步针对典型的入口图标、组合控件、banner卡片、宫格卡片、动态信息流图片等进行适配规则的定义。

此外,新版HarmonyOS折叠屏设计规范还在之前典型案例的基础上,新增了电商类和H5广告长图的宽屏适配,以及影音娱乐、社交通讯、新闻阅读、生活服务、电商等场景的沉浸体验和双窗口创新,帮助开发者、设计师和产品经理更快速地理解典型场景及设计规则。
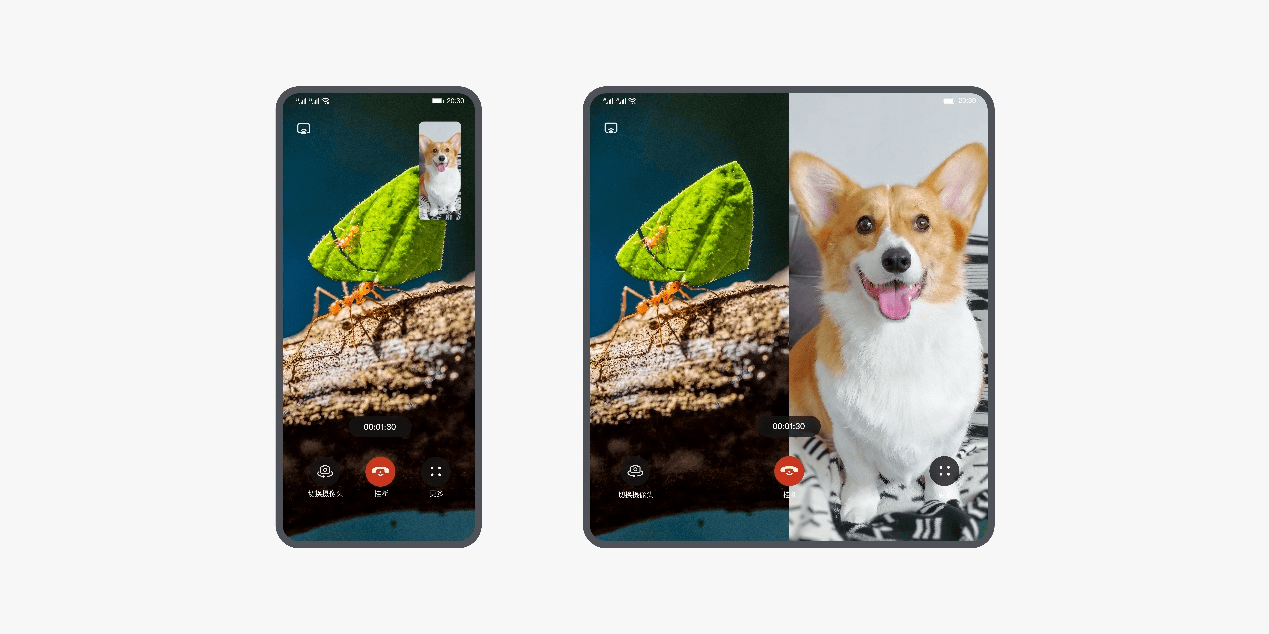
通过双窗口创新,不仅能解决折叠屏宽屏适配显示问题,还能进一步提升效率,更好地发挥折叠屏的体验价值。

例如在观看弹幕视频时,全新的宽屏适配效果会在折叠屏次要区域显示弹幕,让展开状态下的视频播放体验更沉浸无干扰。

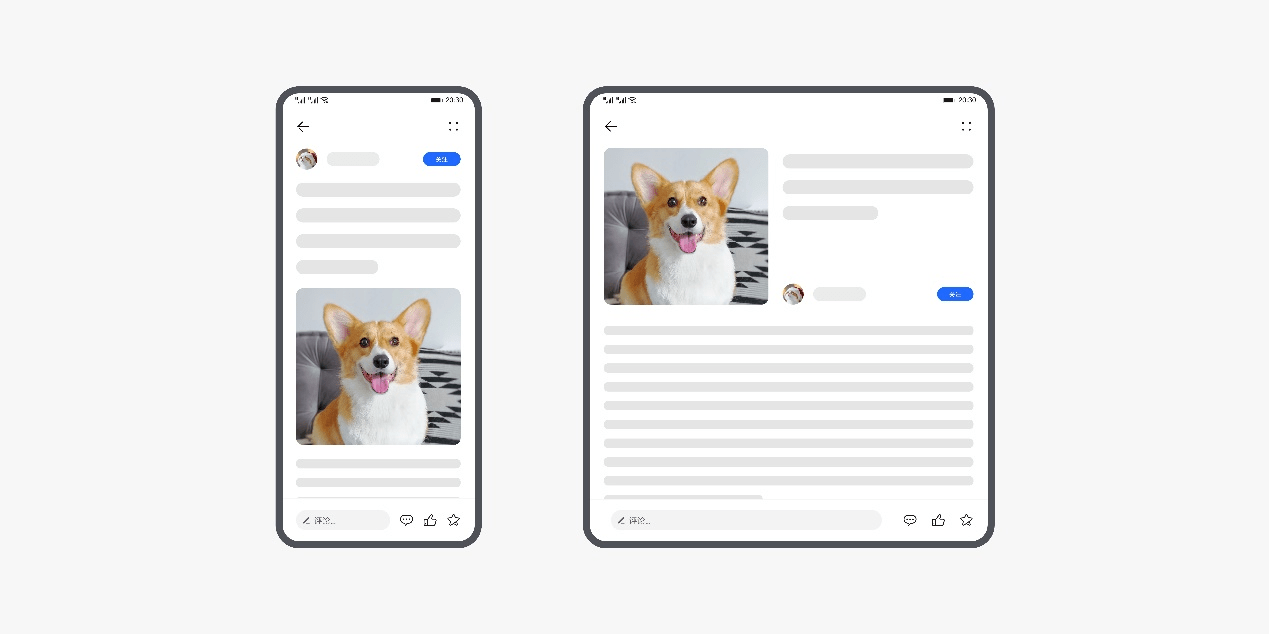
在阅读图文资讯时,通过宽屏适配,让折叠屏大屏展开后的图文挪移布局,提高宽屏显示体验,让阅读更舒适。

同时双窗口体验也做了诸多创新,进一步利用了大屏的优势,提升了效率。
设计工具全面升级,“自适应UI引擎”率先落地折叠屏
除了发布新版HarmonyOS折叠屏设计规范,在设计工具方面,华为还升级了响应式布局控件,支持更多形态灵活布局,且首创了“自适应UI引擎”,开发者只需关心手机上应用UX界面效果,折叠屏界面会自动适配扩展,UI界面自动从小屏切换到大屏布局。
在此前发布的折叠屏手机Mate Xs 2上,华为首次引入了“自适应UI引擎”的概念,此番针对折叠屏做了专门的设计规范和工具,华为再度突破了折叠屏手机在生态适配方面的能力,极大地降低了开发者开发适配折叠屏的难度,也改善了折叠屏用户在大屏场景的使用体验,实现更多丰富场景下的自然交互。
据华为常务董事、终端BG CEO、智能汽车解决方案BU CEO余承东此前介绍,今年华为折叠屏手机以52%的市场份额排名中国折叠屏手机市场第一,此外,华为折叠屏手机斩获出货量、消费者满意度双项第一,展现出强大的市场影响力与行业引导力。相信随着HarmonyOS折叠屏设计规范的进一步优化,华为折叠屏手机体验将再上新台阶,持续引领行业创新。








